En el artículo de hoy veremos las diferentes reuniones que se realizan a lo largo de cada uno de los sprints.
Reunión de inicio de sprintEsta es la reunión de la que nos acordaremos más en el transcurso del sprint sinó la hacemos correctamente. Se realiza al principio de cada sprint, a poder ser un lunes por la mañana, cuando la gente está bien despierta y sin los agobios de toda la semana de trabajo. A ella acuden el dueño del producto, el scrum master y el equipo de desarrollo. La faena del dueño del producto ( como ya hemos visto en anteriores artículos ) es llegar a la reunión con el product backlog priorizado y detallado en sus histórias más prioritarias. En la reunión ( que acostuma a durar toda la mañana ) el dueño del producto explica al equipo cada una de las histórias que cree que van a entrar en el sprint y el entre todos se dedican a dividir la história en las diferentes tareas que la van a componer. Este diálogo es importantísimo ya que ayuda mucho a detallar exactamente lo que se va a implementar en el sprint y evita que al final del mismo haya malentendidos entre el dueño del producto y el equipo de desarrollo. De la misma forma, ayuda a detallar la história tal y cómo la entiende el dueño del producto, ya que el equipo puede creer que para implementar una tarea tiene que hacer un acceso a datos complicadísimo y en cambio el dueño del producto no lo cree necesario. Sin este diálogo, el equipo de desarrollo implementaria este acceso a datos, tardando un montón y haciendo código innecesario ya que el cliente no lo cree necesario.
En esta reunión, una vez detalladas las tareas, el equipo las debe estimar. Hay várias maneras de estimar una tarea, de las quales ya hablaremos algún dia. La estimación también ayuda mucho a refinar las tareas. En la estimación puede quedar reflejado que el equipo de desarrollo cree que para una tarea se debe hacer un algoritmo muy complicado y en cambio el dueño del producto quiere algo más simple. La estimación del equipo saldría con un valor muy alto, valor que sorprendería mucho al dueño del producto y se iniciaria otro diálogo para delimitar el alcance de la tarea.
Cómo podemos ver, aquí queda de manifiesto una de las cosas más importantes de las metodologías ágiles: la comunicación. Es muy importante la comunicación entre los miembros del equipo, desde el dueño del producto hasta los desarrolladores.
La reunión de planificación debe terminar decidiendo entre el equipo y el dueño de producto qué histórias entran en el sprint. Esto lo podemos hacer también de varias maneras ( que también veremos en otro artículo ) pero básicamente de lo que se trata es de estimar la velocidad del equipo en el sprint ( la cantidad de puntos de história que puede hacer el equipo ) y mirar qué histórias de usuario entran en el sprint. Si todavía no conocemos la velocidad del equipo la podemos intentar deducir. Primero asumiremos que un punto de história es el trabajo que puede hacer un desarrollador en un dia de trabajo ( no en un dia ideal, sinó en un dia "normal" ). Esta definición no es importante. Podeis utilizar la definición que queráis. Lo que es importante es que la definición la mantengáis constante a lo largo de la vida del proyecto. No puede ser que un dia utilicemos dias ideales y otro dia dias "normales".
Una vez aclarado esto, sumamos los puntos de história que puede hacer el equipo. Por ejemplo, si somos un equipo de cinco personas, tres de las quales estan a tiempo completo y dos a mitad de jornada, tendremos que en tres semanas el equipo puede asumir 60 puntos de história. A este valor, nosotros le aplicamos otro modificador, para intentar estimar los posibles impedimentos que podamos tener. Un valor normal puede ser un 70%. Por lo tanto, diremos que nuestro equipo es capaz de asumir 42 puntos de historia en un sprint. Teniendo ordenadas las histórias por prioridad, podremos ir viendo qué histórias nos entrarán en el sprint. Por ejemplo, si nuestras histórias hemos estimado que nos ocuparán 6, 10, 8, 12, 4, 8 y 12 puntos de história, decidiremos que haremos las primeras 5 histórias.
Hay dos cosas más importantes que deben decidirse en esta reunión:
- El objetivo del sprint. Puede parecer superfluo pero és importante definir un objetivo del sprint para que el equipo sepa porqué está trabajando.
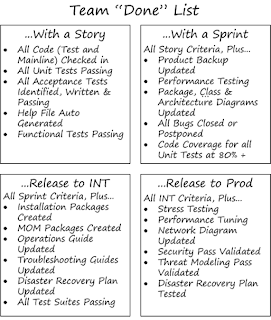
- Definición de acabado. Cómo vimos en el artículo anterior, es vital tener una definición común de acabado entre el dueño del producto y el equipo de desarrollo.
Sprint diário
El sprint diário es la herramienta que nos proporciona scrum para que el equipo pueda compartir conocimiento y se comunique a diário. En esta reunión ( de unos 15 minutos en general cómo máximo ) cada miembro del equipo debe contestar tres preguntas:
- Qué hice ayer.
- Qué haré hoy.
- Qué inpedimentos tengo para realizar mi trabajo.
Esta reunión es muy importante por la visibilidad que dá del proyecto y del trabajo de cada uno. Haciendo asistir a todo el equipo a la reunión evitamos que haya alguien que no haga nada durante un dia. El hecho de tener que decir delante de todo el mundo que no se ha avanzado en nada, hace que la gente trabaje cada día.
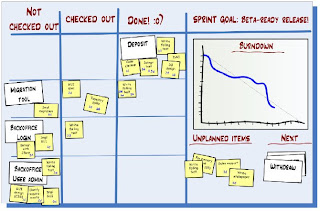
Esta reunión también nos sirve para tener el control del avance del proyecto. Gracias al sprint diario podemos actualizar nuestro tablero de scrum ( real o virtual ) y ver cómo avanzan las histórias, ver si tenemos demasiadas histórias en paralelo, demasiadas en testeo, etc. Lo otro que podemos actualizar gracias a la esta reunión es el gráfico de burndown, que nos dá una información muy visual del estado del proyecto y, sobretodo, de la velocidad del equipo, pudiendo ver de un solo vistazo si se llegará a final de sprint con todas las tareas realizadas o no.
Demostración
La penúltima reunión del sprint es la demostración. En la demostración el equipo de desarrollo debe mostrar a todo el mundo los avances realizados en este sprint, es decir, el incremento de valor que han dado al producto. Esto es muy importante porque el equipo se obliga a tener un producto que se pueda ensenyar, en un entorno de preproducción lo más fiable posible. También es importante porque el dueño del producto puede ver si lo que se ha implementado es lo que el pedía, si ha habido algún malentendido, si todo va a la velocidad requerida, etc. A esta reunión también puede asistir otra gente de la empresa, cuya opinión puede ser tenida en cuenta por el dueño del producto para planificar las próximas histórias a realizar. El equipo nunca debe sentirse influenciado por estas opiniones, ya que su interlocutor en qüestión de producto es el dueño del mismo.
Retrospectiva
Es la última reunión de cada sprint. En esta reunión se hace una revisión de cómo ha ido el sprint, qué ha ido bien y qué ha ido mal. Hay várias formas de hacer una retrospectiva. Una de las más habituales y rápidas es hacer una línea temporal en la pizarra e ir apuntando todo lo que se ha hecho en el sprint ( reuniones, impedimentos, logros, etc ). Una vez hecho esto, cada miembro del equipo señala aquellas cosas que le parecen más positivas y aquellas que le parecen más negativas. Las positivas se intentan repetir sprint a sprint. Las negativas se estudian porqué han ido mal y se intenta ver qué se puede hacer para solventar la situación y hacer que vaya mejor en poteriores sprints.
Mini reuniones de diseño
Estas reuniones no son obligatorias pero nosotros recomendamos hacerlas para no sobrecargar en demasía las reuniones de revisión diárias. Su cometido es comentar entre varios miembros del grupo de desarrolladores cosas relativas a decisiones de diseño de la aplicación. Por ejemplo si el miembro A del equipo empieza hoy la tarea "backup de datos de la aplicación" y no tiene claro cómo hacerla, en lugar de empezar una discusión de cómo hacerlo en la reunión de revisión, los miembros implicado se reunen a posteriori para hablar del tema.
Pués esto ha sido todo por hoy. Nos leemos en los comentarios!